仕様
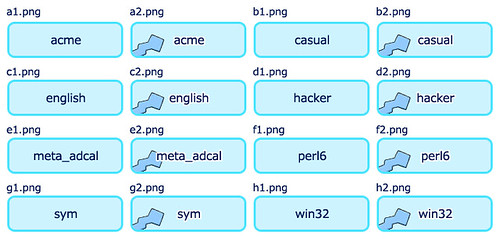
- 特定のディレクトリに入っている複数の画像を対象とする
- 同ディレクトリに,どのように画像をつなげるか,などを定義したファイルを置く(「マニフェストファイル」と呼ぶことにします.まぁ設定ファイルです.)
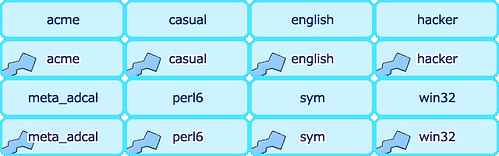
- つなげた画像を1つ出力する
- 関連したCSSが記述されたものを1つ出力する
HTML
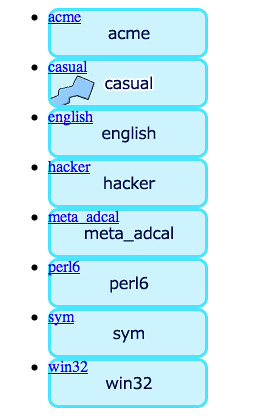
よくあるul表記でのナビゲーションを考えます.
<div id="navi">
<ul>
<li id="a1"><a href="#">acme</a></li>
<li id="b1"><a href="#">casual</a></li>
<li id="c1"><a href="#">english</a></li>
<li id="d1"><a href="#">hacker</a></li>
<li id="e1"><a href="#">meta_adcal</a></li>
<li id="f1"><a href="#">perl6</a></li>
<li id="g1"><a href="#">sym</a></li>
<li id="h1"><a href="#">win32</a></li>
</ul>
</div>
マニフェストファイル
対象となるディレクトリに,_manifest.pl というファイルを置きます.
- どのような順序で画像をつなげていくか
- どの画像をどのCSSセレクタに対応させるか
のような情報を定義します.
試行錯誤の結果,次のようにすると多少汎用的にできそうな予感です.
my $m = {
# background-image プロパティを共有する部分の定義
base => {
selector => '#navi ul li% a%',
props => [
display => 'block',
width => '160px',
height => '50px',
],
},
# URL上の画像パス(CSS記述時に利用)
image_path => '.',
# 画像連結なんかに関する定義
images => [
# 1段目
[
a1 => '',
b1 => '',
c1 => '',
d1 => '',
],
# 2段目
[
a2 => ['#a1', ':hover'],
b2 => ['#b1', ':hover'],
c2 => ['#c1', ':hover'],
d2 => ['#d1', ':hover'],
],
# 3段目
[
e1 => '',
f1 => '',
g1 => '',
h1 => '',
],
# 4段目
[
e2 => ['#e1', ':hover'],
f2 => ['#f1', ':hover'],
g2 => ['#g1', ':hover'],
h2 => ['#h1', ':hover'],
],
],
};